ThousandEyes のアラートを Microsoft Teams へ通知する
以前に Microsoft Teams へ Workflow として Webhook を設定する で言及しましたが Retirement of Office 365 connectors within Microsoft Teams に記載されている通り、Microsoft Teams へ Connector 経由の Incoming Webhook でのメッセージ受信はサポートされなくなり、今後は Power Automate による Workflow でのメッセージ受信へ移行していくことになります。 ですが ThousandEyes の Custom Webhook で用意されているデフォルトテンプレート に記載した「ThousandEyes の Custom Webhook で Microsoft Teams へメッセージ送信するプリセット」は今後は廃止される Incoming Webhook を前提したものになっており、少なくても現時点で Workflow に対応したプリセットは用意されていません。 つまり、ThousandEyes 上で Microsoft Teams へのアラート通知を行うには現状、以下の整理になります。
| 新/旧 | 通知方法 | プリセット設定の有無 | 備考 |
|---|---|---|---|
| 古 | Connector による Incoming Webhook | 有り | 事前準備されているプリセットを利用可能 |
| 新 | Power Automate による Workflow | 無し | (プリセットが無い為) 手動設定が必要 |
そこで今回は手動で ThousandEyes に Custom Webhook を設定し、Power Automate による Workflow へアラートを通知する設定方法をメモしておきます。
アラート受信用 Workflow の作成¶
Microsoft Teams へ Workflow として Webhook を設定する で言及した方法で Microsoft Teams に Workflow を作成します。 Workflow 作成後はメッセージ受信用の URL をコピーしておきます。 URL は以下のような形式になっているはずです。
https://aaaaaaa.japaneast.logic.azure.com:443/workflows/bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=ccccccccccccccccccccccccccccccccccccccccccc
Workflow 用 Custom Webhook の設定¶
ThousandEyes 上で Custom Webhook を作成するには以下の 4 パラメータを用意する必要があります。
- URL
- ヘッダー
- URL パラメータ
- ボディ (JSON)
1.URL¶
「Workflow の URL から ? 以降を削除したもの」が Custom Webhook に設定する URL になります。 今回の例では以下です。
https://aaaaaaa.japaneast.logic.azure.com:443/workflows/bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb/triggers/manual/paths/invoke
2. ヘッダー¶
データ部分が JSON 形式になる為、ヘッダーには以下を指定します。
| Key | Value |
|---|---|
Content-Type |
application/json |
3. URL パラメータ¶
「Workflow の URL から ? 以降を抽出したもの」を加工することで URL パラメータを作成します。 今回の例では「? 以降」は以下でした。
?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=ccccccccccccccccccccccccccccccccccccccccccc
これを ThousandEyes へ設定出来る形に変換すると以下のようになります。 %2F は URL デコードすると / (スラッシュ) になります。
1 2 3 4 5 6 | |
4. ボディ (JSON)¶
Workflow 経由 Microsoft Teams へメッセージを送信するには AdaptiveCards 形式にする必要があります。 詳細は Teams でカードを書式設定する に記載されています。 ThousandEyes の Custom Webhhok のボディ部分で利用可能な変数は Webhook Variables にまとめられています。 ボディ部分に設定する JSON のサンプルは以下の通りです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | |
AdaptiveCard に画像を挿入するには "type": "Image" を利用します。 Markdown 記法による画像イメージの挿入は出来ないようです。 尚、SVG 形式は表示されないようです。 ThousandEyes のロゴとしてめぼしいものを探してみたところ下記がありました。 3 と 4 は SVG 形式なのでそもそも AdaptiveCard では利用出来ません。 上記の JSON サンプルでは 1 の画像を利用しました。
実際の設定例¶
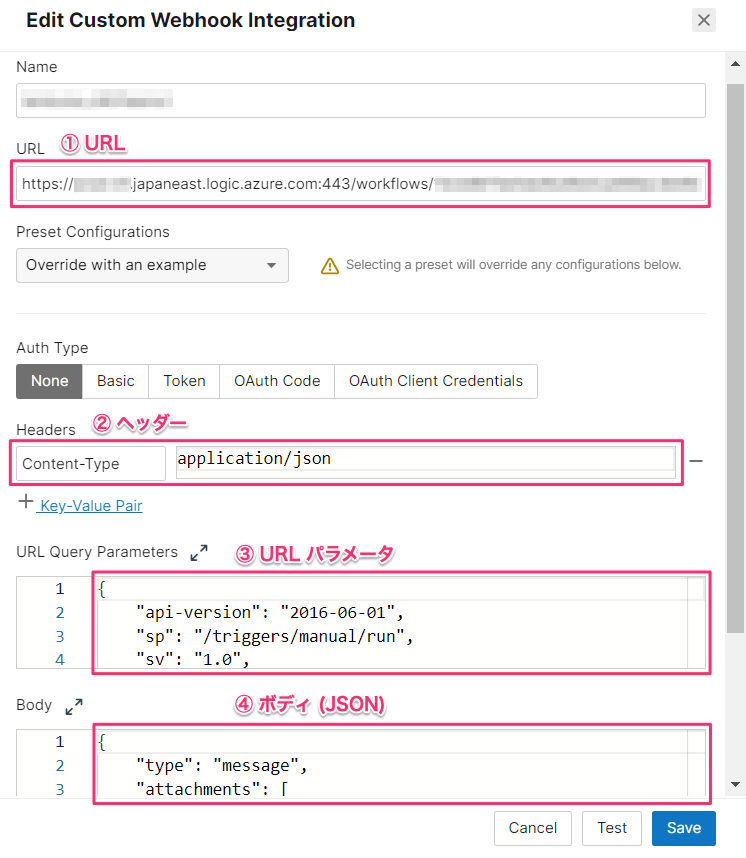
実際の設定は Integrations → New Integration → Custom Webhook から実施します。 ここまでに整理したパラメータを以下のように設定します。

Microsoft Teams へ通知されたアラーム¶
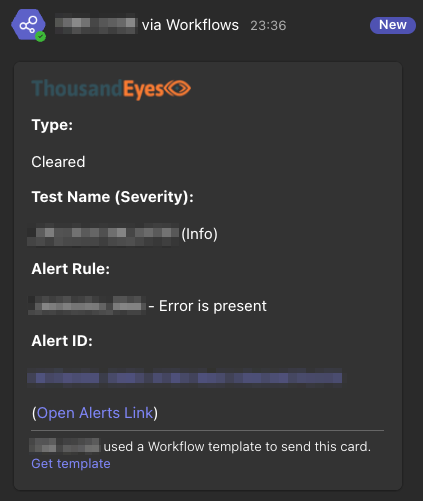
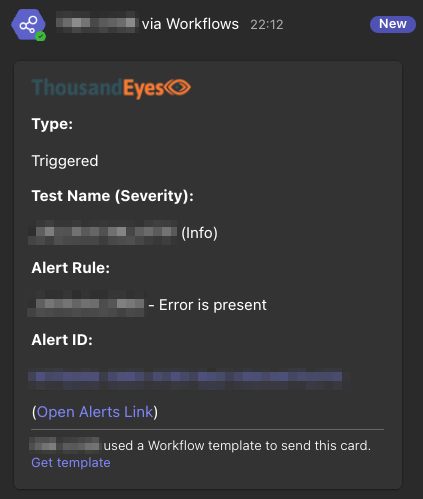
実際に Microsoft Teams へ通知されたアラームの表示例は以下の通りです。
発生¶

回復¶